리액트의 hooks 인 useEffect 에는 clean-up Function 이라는 기능이 있습니다.
이에 관해 햇갈리는 분들이 많은 것 같아 한 번 정리해 보았습니다.
1) useEffect 는 기존 class형 컴포넌트의 componentDidMount 와 유사한 기능을 하고
clean-up Function은 componentDidUnMount와 유사한 기능을 합니다.
다음은 useEffect와 clean-up function 예시입니다.
예시)
https://codepen.io/leeyh-kor/pen/NWvdOxW?editors=1111
NWvdOxW
...
codepen.io
useEffect 는 총 두개의 인자를 전달 받습니다.
useEffect(()=>{이 함수를 실행},[이 값이 변경되면])여기에서 조금 더 심화로 들어가면 이러한 형태로 사용할 수 있습니다. 화면에 나타난다는 뜻은 state의 변경을 의미합니다.
useEffect(()=>{이 함수를 실행 (A.변경된 값이 화면에 나탈 때) return()=>{변경된 값이 화면에서 사라질 때}},[이 값이 변경되면])위 의 예제에서 보면 count 가 0 -> 1로 증가할때, 콘솔 부분을 보면

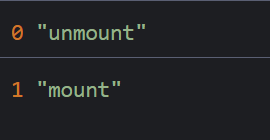
0, "unmount" 가 먼저 찍히고, 1, "mount"가 찍히는 것을 볼 수 있습니다.
즉, useEffect는 대상 state가 새로 나타날 때(mount)될 때 실행이 되고,
clean-up func는 대상 state가 사라질 때 (unmount)될 때 실행이 되는 것을 알 수 있습니다.
const [count,setCount] = useState(0)
useEffect(()=>{
console.log(count,"mount")
return ()=>{
console.log(count,"unmount")
}
},[count])
참조
https://ko.reactjs.org/docs/hooks-effect.html
https://blog.saeloun.com/2021/06/11/react-17-runs-useeffect-cleanup-asynchronously
'프로그래밍 > javascript' 카테고리의 다른 글
| javascript의 this 그리고 [call,bind,apply] 함수 (0) | 2022.02.02 |
|---|---|
| begining functional javascript 4장 클로저 (0) | 2022.01.19 |
| begining functional javascript (0) | 2022.01.19 |
| [TYPE SCRIPT] MAP 함수 오류 (해결책) (0) | 2021.08.25 |
| [typescript] enum은 이상한 num이다. (0) | 2021.08.25 |